Astonishing CSS3 text effects

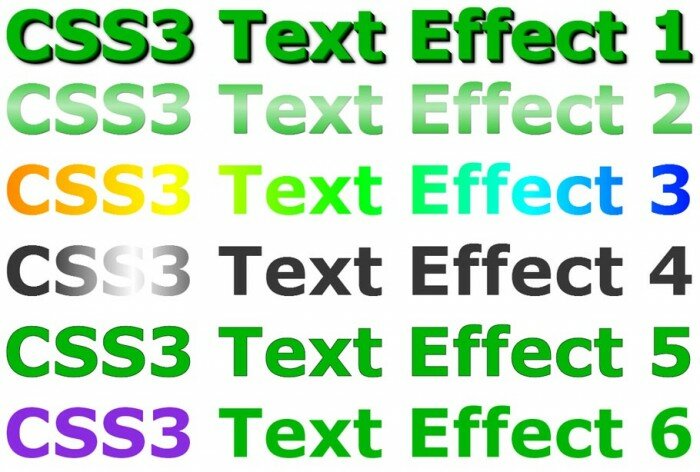
In today’s tutorial, I will show you six amazing CSS3 text effects: 3D effect using the text-shadow, effects with gradients and mask-image, effects with transitions and background-clip, and more. All they undoubtedly will prove useful to you, because CSS3 allows us to achieve a truly impressive results. Part of the described effects works in most browsers that support CSS3, however, a few examples will only work in Webkit. Therefore, in order to get more impressions, I recommend that you view our demo in Webkit browsers: Chrome or Safari.
Learn More
No comments:
Post a Comment